# 🤷 Appendix 1: Lost? Confused? Starting fresh?
Don't worry! At the beginning of each chapter, you are given a link to start fresh with a new sandbox. Below are instructions on how to create a new sandbox with this Github repo link.
All the chapter links are kept here (opens new window) - pick your chapter by saving its URL. For example, the downloadable link for Chapter 1 is https://github.com/frontendfoxes/projects/tree/main/chapter-1-end (opens new window).
💡
Ensure that you are logged into CodeSandbox.io so that you are able to keep your sandboxes in your account.
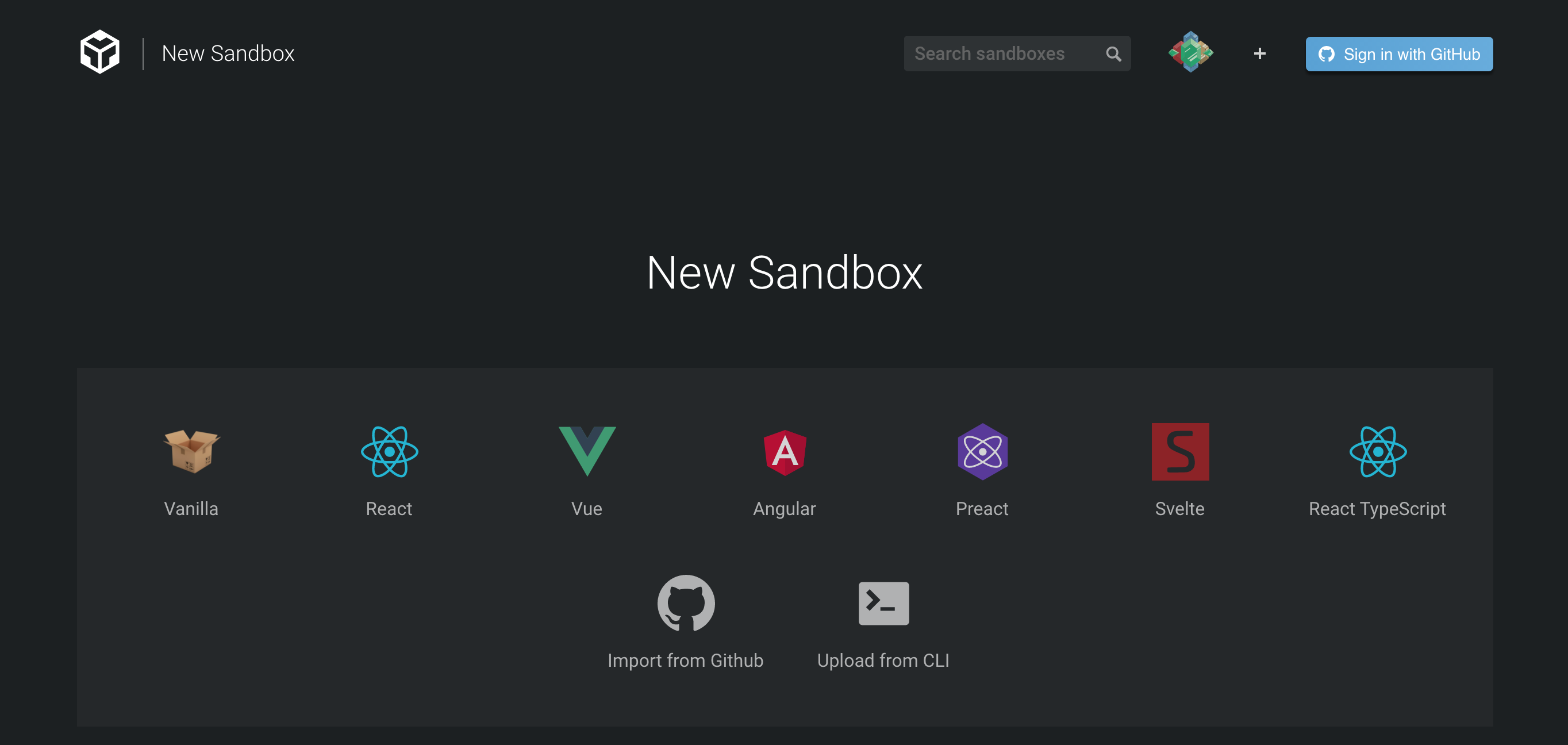
Step 1: First, create a new Sandbox in CodeSandbox.io by clicking 'Create New Sandbox' on the homepage and then clicking the 'import from Github' link at the bottom left.

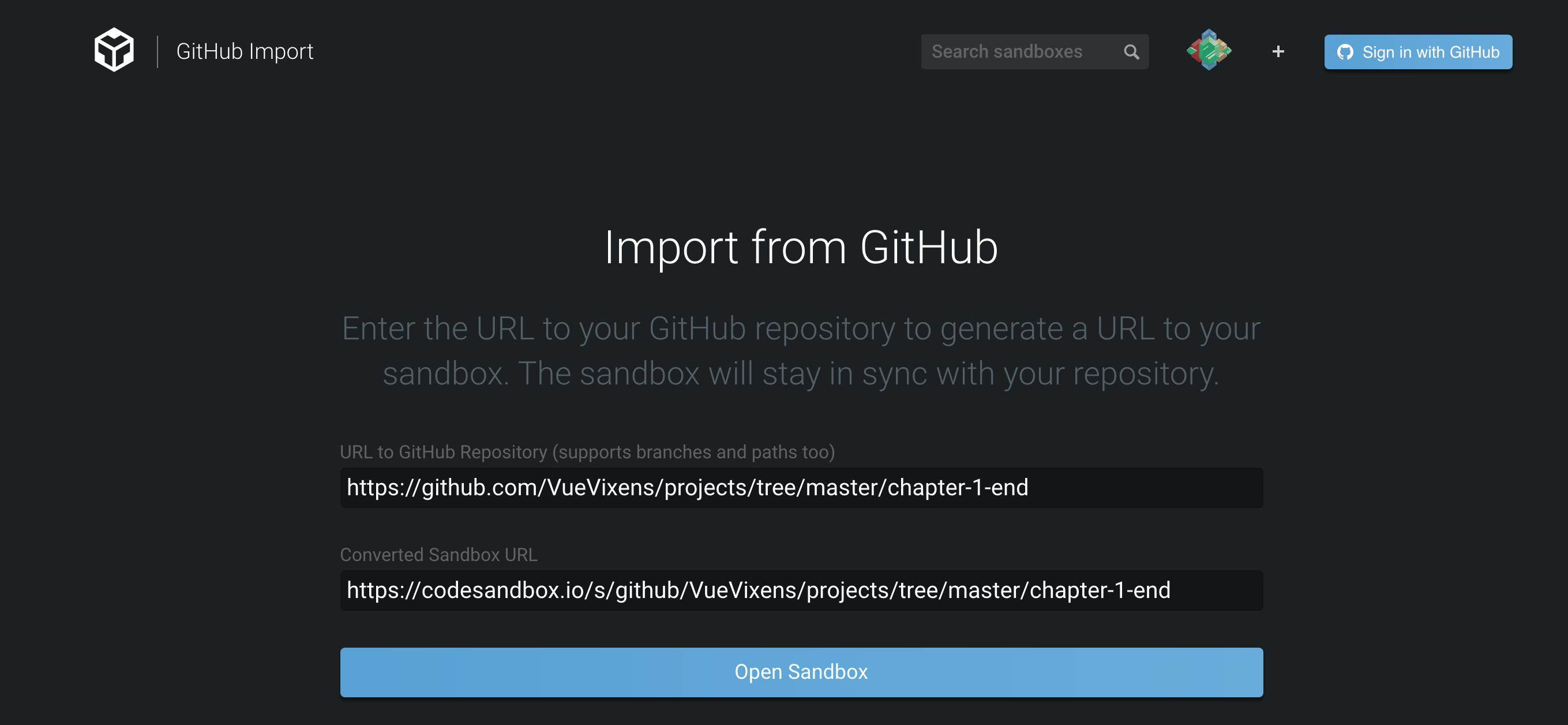
Step 2: Next, paste the URL of the appropriate Github repo from the VueVixens Projects folder into the top field.

Step 3: Your sandbox will be scaffolded and ready to use!